Revisando una inquietudes de algunos compañeros, he notado esta pregunta frecuentemente. Muchos deseamos que en cierta pagina o entrada no se vea algún widget, queremos modificar el tamaño que ocupa o hacer cierto tipo de cosas en ese o esos artilugios en especial.

Bien, te dejo para que apliques lo que hoy vimos.
Si tienes alguna duda, puedes comentarla aqui mismo.
Saludos!
Pues bien, tratare de explicarte como hacer esto sencillamente por medio de estilos .CSS
Independientemente de si la modificación la harás en una entrada o en una pagina, el mismo proceso aplica para ambos.
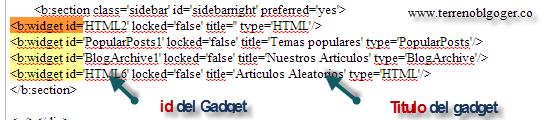
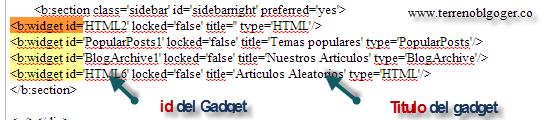
Primero: Identificar el ID del Gadget que deseamos ocultar.
Para eso vas a Plantilla - Edicion HTML, presionas F3 (para buscar rápidamente) y buscas <b:widget id= y copia justo lo que esta entre comillas.

Recuerda que te aparecerán varios seleccionados, según el numero de gadgets que tenga tu blog.
Para encontrar el gadget que quieres ocultar, fijate en la etiqueta title, ya que al frente de ella esta el titulo del widget como aparece en tu blog.
Copia todos los id de los widgets que vas a ocultar.
Segundo: Aplicar el estilo en la Entrada/Pagina
Después de tener identificados los artilugios que ocultarás, ingresa a la entrada/página y al final del contenido de ella aplica los siguientes estilos.
<style> #ID-Widget { display: none; } #ID-Widget2 { display: none; } #ID-Widget3 { display: none; } </style>
Reemplaza ID-Widget por el Id de tu gadget.
Puedes ocultar los widgets que desees conociendo el ID del mismo.
Puedes ocultar los widgets que desees conociendo el ID del mismo.
Tercero: Guarda los cambios y revisa tu blog
Después de haber agregado los estilos y haber ocultado los widgets, fíjate que no hayan problemas con la visualización del sitio.
Lo que acabamos de hacer es muy util cuando queremos agregar un formulario de contacto, por ejemplo.
Bien, te dejo para que apliques lo que hoy vimos.
Si tienes alguna duda, puedes comentarla aqui mismo.
Saludos!

.png)








Muy útil esta posibilidad. Lo he aplicado a mi blog ya que me permite reducir el tamaño de la columna lateral y que no quede tan larga, sobre todo para páginas con poco contenido.
ResponderEliminarUn saludo,
MotorSport Cars
Así es Miguel. Es muy útil cuando queremos hacer algunos ajustes y cambios en el blog.
EliminarHola Diego Andres, excelente blog, te encontre buscando solucion a este problema con un widget que tenia, y todo salio al 100%.
ResponderEliminarAl hacer esto el widget queda eliminado? ocultado?. Te pregunto eso porque el widget que acabo de "ocultar" es la cabecera de mi blog "Id=Header1" ( se coloco como widget porque instale una plnatilla modificada.
Si lo puedes chequear: renatomedrano.blogspot.com
Espero tu respuesta! Saludos!
Renato, al hacer esto el widget solo se oculta, si quieres volver a verlo simplemente quitas el estilo "display: none;" y el Widget volvera a aparecer
Eliminaringresa a la entrada/página y al final del contenido de ella aplica los siguientes estilos, donde esta ubicada la entrada / pagina ¿¿¿¿
ResponderEliminarEs la entrada o pagina especifica donde deseas ocultar el Widget.
Eliminaraa ok gracias
EliminarHola Diego, no sé si no lo he entendido bien... ¿tengo que copiar todo lo que has puesto en el cuadro? en el html de la página o entrada donde no quiero que se vea el gadchet? el id de mi gadchet es 'HTML2' y lo he puesto en todos los ID he actualizado página y no ha pasado nada...
ResponderEliminar¿eres tan amable de decirme qué hago mal? Esto se hace sin entrar en plantilla?
Gracias....
Ana, primero buscas el ID del widget que quieres ocultar y luego aplicas los estilos dentro de la entrada en la que quieras ocultarlo
EliminarEnhorabuena Diego!, me has resuelto un problema importante para tratar de dar variedad a mi blog.
ResponderEliminarQuería consultarte otro problema: una vez he ocultado los gadgets de una página en concretode, ubicados en la columna izquierda ¿podría ampliar mi cuerpo de entradas a todo el ancho del blog para sólo esa página?. No busco para todas las páginas estáticas que tengo en mi blog sino solo para una en concreto.
Gracias