
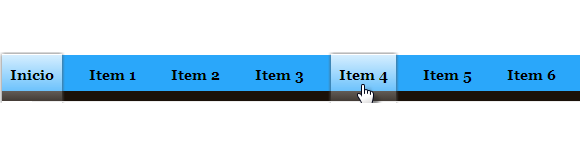
Te presento un menú hecho en CSS3 ideal para poner las categorías de nuestro blog de manera mas accesible.
Al pasar el cursor sobre cada item, el menú presenta un efecto degradado como 'hover'. Este menú no tiene subpestañas.
Es compatible con Google Chrome, Firefox 3,6+, Safari 2+ e Internet Explorer. En IE, el hover no sera visible puesto que este no soporta gradientes en CSS3.
Para agregar este menú a nuestro blog, realizaremos el siguiente procedimiento.
Agregar estilos del Menú Horizontal
Agregaremos los estilos de este menú, directamente en la plantilla del blog.
Para esto ve a Plantilla - Editar HTML, das clic dentro de la plantilla, presionas Ctrl + F y buscas ]]></b:skin>, y justo antes pega el siguiente codigo:
div.bottombar{ /* La barra inferior */
height: 10px;
background: #1a1109; /* Color de la barra inferior */
}
ul.semiopaquemenu{ /* Menu principal UL */
font: bold 14px Georgia ;
width: 100%;
background: #2AA7FA; /* Color de fondo del Menu principal */
padding: 11px 0 8px 0; /* Relleno de los 4 lados del menú*/
margin: 0;
text-align: left; /* Escribe "left", "center", o "right" para alinear el menú*/
}
ul.semiopaquemenu li{
display: inline;
}
ul.semiopaquemenu li a{
color:black;
padding: 6px 8px 6px 8px; /* Relleno de los 4 lados de cada enlace del menú */
margin-right: 15px; /* Separación entre cada enlace del menú */
text-decoration: none;
}
ul.semiopaquemenu li a:hover, ul.semiopaquemenu li a.selected{
color: black;
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2ZmZmZmZiIgc3RvcC1vcGFjaXR5PSIwLjgyIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNmZmZmZmYiIHN0b3Atb3BhY2l0eT0iMC4xNiIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, rgba(255,255,255,0.82) 0%, rgba(255,255,255,0.16) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,0.82)), color-stop(100%,rgba(255,255,255,0.16)));
background: -webkit-linear-gradient(top, rgba(255,255,255,0.82) 0%,rgba(255,255,255,0.16) 100%);
background: -o-linear-gradient(top, rgba(255,255,255,0.82) 0%,rgba(255,255,255,0.16) 100%);
background: -ms-linear-gradient(top, rgba(255,255,255,0.82) 0%,rgba(255,255,255,0.16) 100%);
background: linear-gradient(top, rgba(255,255,255,0.82) 0%,rgba(255,255,255,0.16) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#d1ffffff', endColorstr='#29ffffff',GradientType=0 );
-moz-box-shadow: 0 0 5px #595959; /* Sombras en CSS3 */
-webkit-box-shadow: 0 0 5px #595959;
box-shadow: 0 0 5px #595959;
padding-top: 12px; /* relleno sobresaliente hacia arriba */
padding-bottom: 20px; /* relleno sobresaliente hacia abajo */
}
Si el menú no se visualiza correctamente puedes ajustarlo cambiando los valores que el resaltado indica.
Insertar el Menú
Despues de haber guardado los estilos, alli mismo busca </header> (en plantillas del diseñador) o <div id='header-wrapper'> (en plantillas personalizadas) y pega el siguiente codigo justo despues.Recuerda que en las plantillas personalizadas, después que encuentres <div id='header-wrapper'>, busca hacia abajo el cierre </div> y después pega el código. No olvides que hay un cierre </div> por cada <div> que se abre, así que debes buscar exactamente el que cierra la apertura <div id='header-wrapper'>. (no necesariamente sera el primer cierre que encuentres... puede ser el segundo o tercero; según tu plantilla)
Este es el código:
<ul class='semiopaquemenu'> <li><a class='selected' href='/'>Inicio</a></li> <li><a href='/'>Item 1</a></li> <li><a href='/'>Item 2</a></li> <li><a href='/'>Item 3</a></li> <li><a href='/'>Item 4</a></li> <li><a href='/'>Item 5</a></li> <li><a href='/'>Item 6</a></li> <li><a href='/'>Item 7</a></li> <li><a href='/'>Item 8</a></li> </ul> <div class='bottombar'> </div>
Ahora reemplaza cada Item por el nombre de tu categoria, y cambia / por el enlace de cada una de ellas.
Para agregar mas categorias o eliminar alguna, quita o agregar alguna linea como esta:
<li><a href='/'>Item 8</a></li>
Con esto tendrás un menú horizontal en CSS3 para facilitar la navegacion en tu sitio web.
¿Preguntas y dudas? Coméntalas!
Via | Dynamicdrive


.png)







¿Y si quiero crear una sub-categoria?
ResponderEliminarRoberto este menu esta realizado sin subcategorias.
Eliminarmuy bueno, pero me gustaria añadir submenus
ResponderEliminarBuenas, Me ha servido mucho el tutorial. ¿Habria forma de cambiar el tipo de letra del menu? Gracias :D
ResponderEliminar